
![]()
Herkese merhabalar!
Bir veri bilimi projesini bitirdiğimizde sonuçları bir dashboard ile karşımızdakilere aktarmak en güçlü yollardan biridir. İyi bir dashboard ile:
- Veri analizinin ana sonuçlarını özetleyebiliriz.
- Müşterilerin yada şirket yöneticilerinin, parametreleri değiştirmenin sonuca nasıl etkileri olabileceğini görmesini sağlayabiliriz.
- Sürekli olarak yeni veriler ile grafikleri ve özet bilgileri güncelleyebiliriz.
- Makine öğrenmesi modellerinin yardımıyla tahminler yapabiliriz.
Dashboard kullanmanın yararlarını öğrendiğimize göre, artık dashboard yapım aşamalarını inceleyebiliriz. Bunun için Dash ve Plotly kütüphanelerini kullanacağız.
Dash ile JavaScript, HTML yada CSS bilmeden analitik web uygulamaları geliştirebiliyoruz. Ancak en azından HTML yada CSS bilmeniz dashboard tasarlarken size büyük avantaj sağlar.
Plotly ile hızlı bir şekilde interaktif grafikler hazırlayabiliyoruz.
Dash Uygulama Şeması
Dash ve Plotly kütüphanelerinin yanında dash_core_components ve dash_html_components kütüphanelerini de yükleyeceğiz. dash_core_components, dashboard tasarlarken kullanacağımız buton, takvim, yazı alanları, tablolar vb. gibi araçları içinde barındırıyor. dash_html_components ise bütün yararlı html etiketlerini içinde barındırıyor.

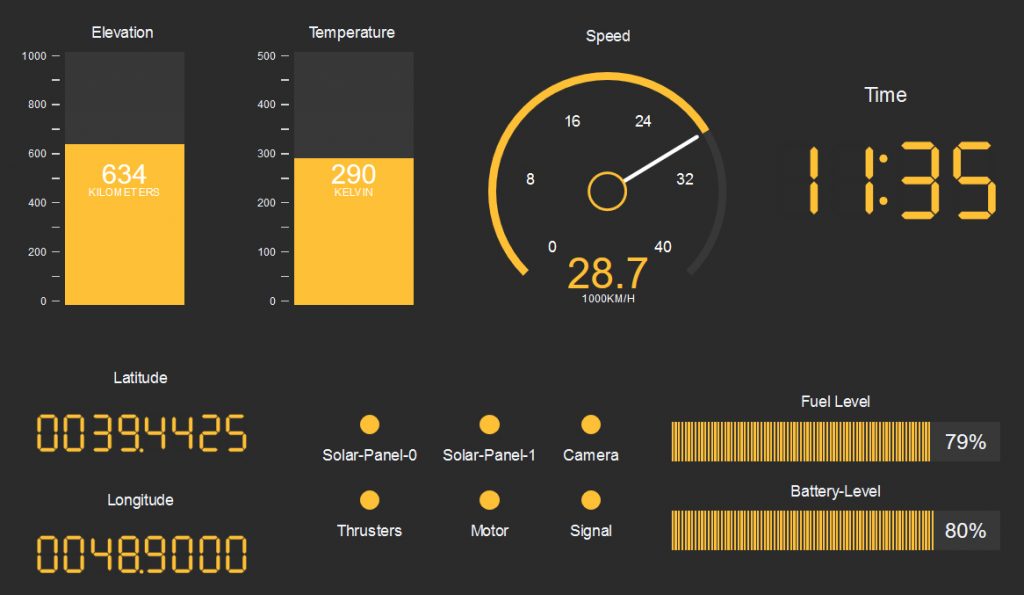
https://dash-gallery.plotly.host/dash-daq-satellite-dashboard/
import dash import dash_core_components as dcc import dash_html_components as html
Yüklememiz gereken kütüphaneler bunlar.
Öncelikle bir Dash objesi oluşturacağız. Bu obje üzerinde bütün yapmak istediklerimizi tanımlayacağız.
app = dash.Dash()
Dash objemizi oluşturduktan sonra tasarım kısmına geçebiliriz.
Dash uygulaması iki parçadan oluşur. Birinci kısım uygulamanın nasıl gözükeceğini belirlediğimiz layout kısmıdır. İnteraktifliğin olduğu ikinci parçayı sonraki yazılarda bahsedeceğim.
app.layout = html.Div()
layout kısmını oluşturmak için app.layout objemize dash_html_components içinden bir div etiketi atıyoruz. Div etiketi ile web sayfamızı bölümlere ayırıyoruz.
Uygulamanın nasıl görüneceğini ayarladıktan sonra, sıra uygulamayı çalıştırmaya geldi. Bunun içinde;
if __name__ == "__main__":
app.run_server()kodunu kullanıyoruz.
Yukarıda bir dash uygulamasının en temel kodlarını size gösterdim. Şimdi ise basit bir Dash uygulaması yapmaya geçebiliriz.
Uygulama
Öncelikle kütüphane ve veriyi yükleyelim. Ardından Dash objemizi tanımlayalım.
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objs as go
import pandas as pd
df = pd.read_csv("2018WinterOlympics.csv")
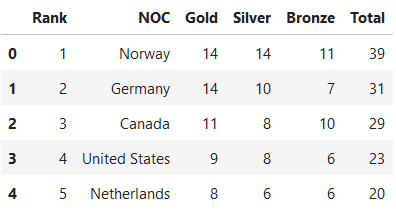
app = dash.Dash()Bu uygulamada 2018 Kış Olimpiyatları’nın verisini kullanacağız. Veri şu şekildedir;

Her bir ülkenin kazandığı madalyaları bar grafik ile görselleştireceğiz. Bunun için Plotly içindeki Bar() fonksiyonunu kullanacağız.
trace1 = go.Bar(x=df["NOC"],
y=df["Gold"],
name="Gold",
marker={"color": "#FFD700"})
trace2 = go.Bar(x=df["NOC"],
y=df["Silver"],
name="Silver",
marker={"color": "#9EA0A1"})
trace3 = go.Bar(x=df["NOC"],
y=df["Bronze"],
name="Bronze",
marker={"color": "#CD7F32"})Burada 3 tane ayrı bar grafik oluşturduk. Bu 3 grafiği daha sonra üstüste yerleştireceğiz. Grafiklerin x eksenine ülke adlarını, y eksenine ise madalyaları yazdık. Altın, gümüş ve bronz madalyalarımız olduğu için doğru renklendirme adına bu madalyaların hex renk kodlarını tanımladık. Plotly ve Dash kullanırken özellik tanımlama aşamasında bolca sözlük ve dizi kullanıyoruz. Dolayısıyla kodumuzda bolca süslü, köşeli ve normal parantez oluyor. Bu parantezleri eksik yazmayaya özen gösterin, yoksa saatlerce hata ayıklama yapmak zorunda kalabilirsiniz 🙂
Artık layout kısmını ayarlamaya geldik. Bunun içinde
app.layout = html.Div([dcc.Graph(id="barplot",
figure={
"data": [trace1, trace2, trace3],
"layout": go.Layout(
title="2018 Kış Olimpiyatları Madalya Dağılımı",
barmode="stack"
)}
)])kodlarını kullandık. İlk önce bir Div etiketi kullandık. Bu bizim tabağımız oldu. Tabağımızın içine ise dash_core_components içinden Graph fonksiyonunu çağırdık. Bu Graph fonksiyonumuza bir isim tanımlamamız gerekiyor. id parametresini barplot olarak tanımladık. figure parametresinde ise grafiğimize ait veriyi ve grafiğimizin nasıl görüneceğini tanımladık. 3 tane grafiğimiz olduğu için data parametresine 3 grafiğimizide tanımladık. layout kısmında ise grafiğimize bir başlık verdik. Ayrıca bar grafiklerimizin üstüste dizilmesi için barmode parametresini stack yaptık.
Ve bir dashboard yapmış olduk. Kodlarımızın son hali şu şekildedir;
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objs as go
import pandas as pd
df = pd.read_csv("2018WinterOlympics.csv")
app = dash.Dash()
trace1 = go.Bar(x=df["NOC"],
y=df["Gold"],
name="Altın",
marker={"color": "#FFD700"})
trace2 = go.Bar(x=df["NOC"],
y=df["Silver"],
name="Gümüş",
marker={"color": "#9EA0A1"})
trace3 = go.Bar(x=df["NOC"],
y=df["Bronze"],
name="Bronz",
marker={"color": "#CD7F32"})
app.layout = html.Div([dcc.Graph(id="barplot",
figure={
"data": [trace1, trace2, trace3],
"layout": go.Layout(
title="2018 Kış Olimpiyatları Madalya Dağılımı",
barmode="stack"
)}
)])
if __name__ == "__main__":
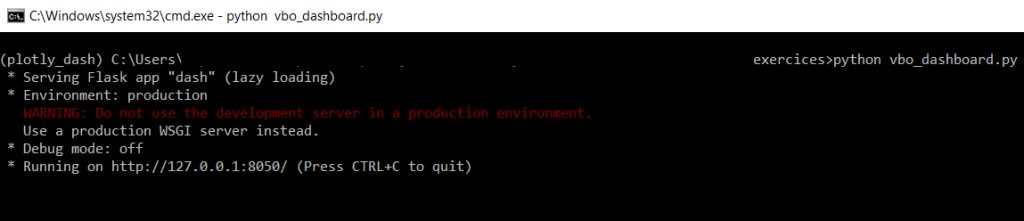
app.run_server()Uygulamamızı çalıştırmak için Komut Satırı’nda projenizin bulunduğu konuma gidip python uygulamanızı çalıştırın

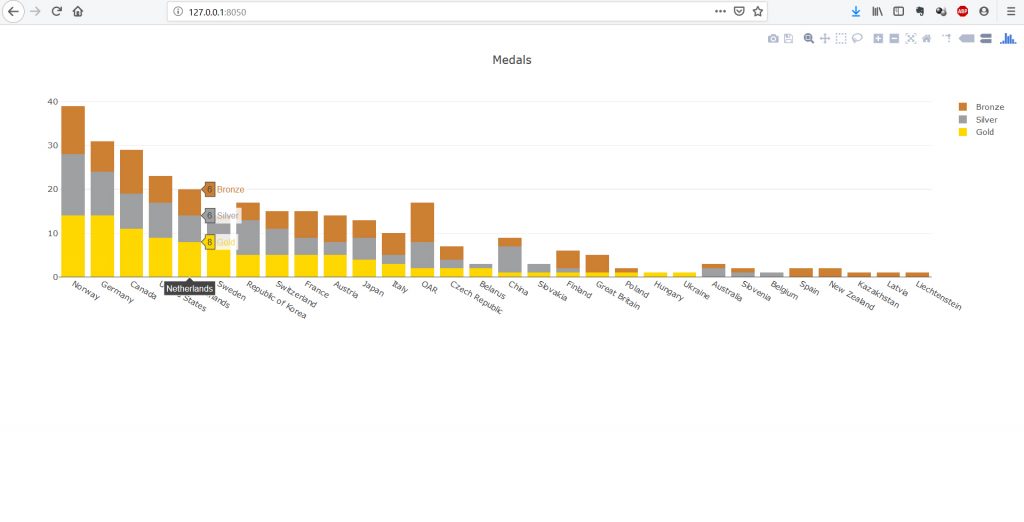
Artık uygulamamız lokal sunucu üzerinde çalışmaya başladı. Http linkini kopyalayıp çalıştırabilirsiniz. Ancak ctrl+c ile kopyalamayın, bu işlem sunucunuzu kapatmaya neden olucaktır 🙂

Veeee dashboard hazııır! Şuan çok sade bir dashboard olabilir ancak gelecek yazılarda çok daha gelişmiş bir dashboard haline getireceğiz.
Gelecek yazılarda görüşmek üzere, esen kalın.
Kaynakça: https://towardsdatascience.com/interactive-dashboards-for-data-science-51aa038279e5
3 Responses
Bir yanıt yazın Yanıtı iptal et
Yorum yapabilmek için oturum açmalısınız.
Uygulamada yaptığınız gibi cmd üzerinden çalıştırıyorum fakat pycharm açılıyor ve orda gösteriyor çözümü nedir acaba
Merhaba Hasan Bey, sorunun çözümüne https://stackoverflow.com/questions/53026865/py-file-opens-pycharm-instead-of-running-the-script/53027115 adresinden ulaşabilirsiniz.
Esen Kalın.
import subprocess
code = ‘pip install dash’
p = subprocess.Popen(code, shell=True, stdout=subprocess.PIPE, stderr=subprocess.STDOUT)
for line in p.stdout.readlines():
print(line)
retval = p.wait()