
![]()
21. yüzyılın petrolü veriyi anlamada en etkili yöntemlerden olan görselleştirmede farklı kütüphaneler kullanılabiliyor. Bu yazı serimizde Python 3.6 ortamında kullanacağımız ücretsiz Bokeh kütüphanesi ile interaktif veri görselleştirme nasıl yapılır örnekleriyle sizinle paylaşıyor olacağım.
Bokeh kütüphanesi, modern web tarayıcıları için etkileşimli bir Python görselleştirme kütüphanesidir. Büyük veya gerçek zamanlı veri kümeleri üzerinde yüksek performanslı etkileşim sağlar.
Bokeh kütüphanesinin bokeh.models (alt seviye) ve bokeh.plotting (ileri üst seviye) olmak üzere iki farklı arayüz seviyesi bulunmaktadır. Bu yazımızda bokeh.plotting üzerine yoğunlaşacağız.
Kurulum
Bokeh kütüphanesini bilgisayarınıza -işletim sistemi farketmez- kurmak için iki farklı yöntem bulunmaktadır. Anaconda kullanıyorsanız;
conda install bokeh
Pip ile indirmek istiyorsanız;
pip install bokeh
İlk Örneğimiz
Basit bir veri seti oluşturarak ilk interaktif görselimizi oluşturalım.
# Gerekli kütüphane
from bokeh.plotting import figure, output_file, show
# x ve y verilerimizi liste olarak oluşturalım
x = [1, 2, 3, 4, 5]
y = [6, 7, 2, 4, 5] # html olarak açılacak sayfamızın adını belirtelim
output_file("cizgi.html") # Görselimize başlık, ve eksen isimlerini verelim
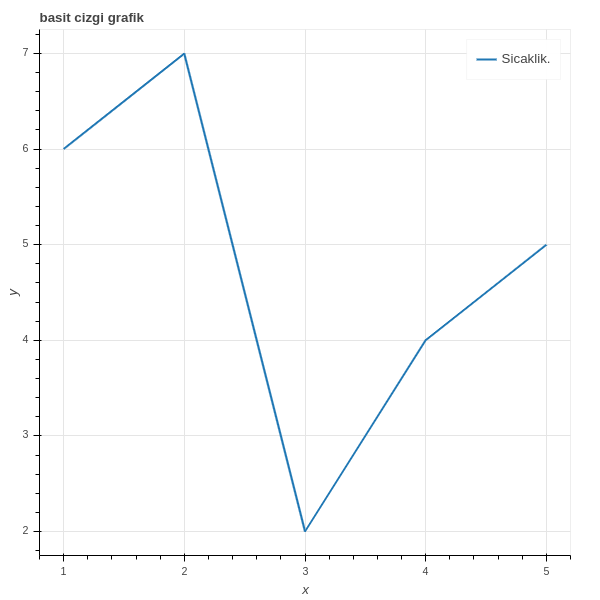
p = figure(title="basit cizgi grafik", x_axis_label='x', y_axis_label='y')
# Cizgi olarak x ve y eksenlerini ciz
# legend adı: Sicaklik
# Çizgi kalınlığı: 2
p.line(x, y, legend_label="Sicaklik.", line_width=2)
# Çizimi göster
show(p)Kodumuz yeni bir web arayüzünde aşağıdaki görseli verecektir:

Çoklu Veri Görselleştirme
Aşağıdaki kod bloğunda üç farklı y değişkeninin farklı gösterim şekilleriyle görselleştirilmesi sağlanmıştır. Kodu satır satır anlamaya çalışmanızı tavsiye ediyoruz.
# Gerekli kütüphane
from bokeh.plotting import figure, output_file, show
# verilerimizi oluşturalım
x = [0.1, 0.5, 1.0, 1.5, 2.0, 2.5, 3.0]
y0 = [i**2 for i in x]
y1 = [10**i for i in x]
y2 = [10**(i**2) for i in x]
# html sayfamızın adı
output_file("log_cizgi.html")
# cizimi olustur
# tools ile hangi araclar eklenecek belirtiyoruz
# y_axis_type ile y eksenimizin logaritmik artacağı
# y_range ile eksen aralığı belirtiliyor
# diğerlerini üst kodda anlatmıştık
p = figure(
tools="pan,box_zoom,reset,save",
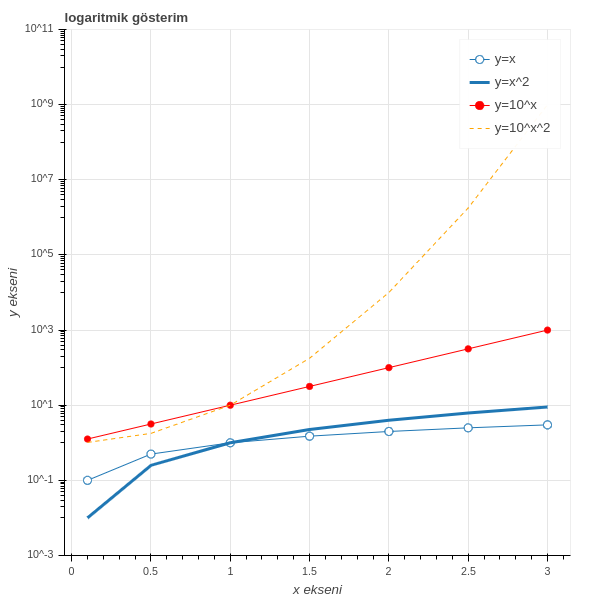
y_axis_type="log", y_range=[0.001, 10**11], title="logaritmik gösterim",
x_axis_label='x ekseni', y_axis_label='y ekseni'
)
# Görsellerimizi çizgi ve scatter (nokta) türleriyle oluşturalım
p.line(x, x, legend_label="y=x")
p.circle(x, x, legend_label="y=x", fill_color="white", size=8)
p.line(x, y0, legend_label="y=x^2", line_width=3)
p.line(x, y1, legend_label="y=10^x", line_color="red")
p.circle(x, y1, legend_label="y=10^x", fill_color="red", line_color="red", size=6)
p.line(x, y2, legend_label="y=10^x^2", line_color="orange", line_dash="4 4")
# Çizimi göster
show(p)Kodumuzun çıktısı

Biraz Daha Zengin İçerik
Aşağıdaki kod örneğinde görselimize ilave araçlar ekliyoruz:
# Gerekli kütüphaneler
import numpy as np
from bokeh.plotting import figure, output_file, show
# Veriyi oluşturalım
N = 4000
x = np.random.random(size=N) * 100
y = np.random.random(size=N) * 100
radii = np.random.random(size=N) * 1.5
# Görseli renk olarak zenginleştirelim
colors = [
"#%02x%02x%02x" % (int(r), int(g), 150) for r, g in zip(50+2*x, 30+2*y)
]
# html sayfamız
output_file("color_scatter.html", title="color_scatter.py example", mode="cdn")
# Görsel için ekleyeceğimiz tool'lar
# lütsen görselde herbir tool'u tıklayarak hangi işlevi yerine
# getirdiğini gözlemleyin
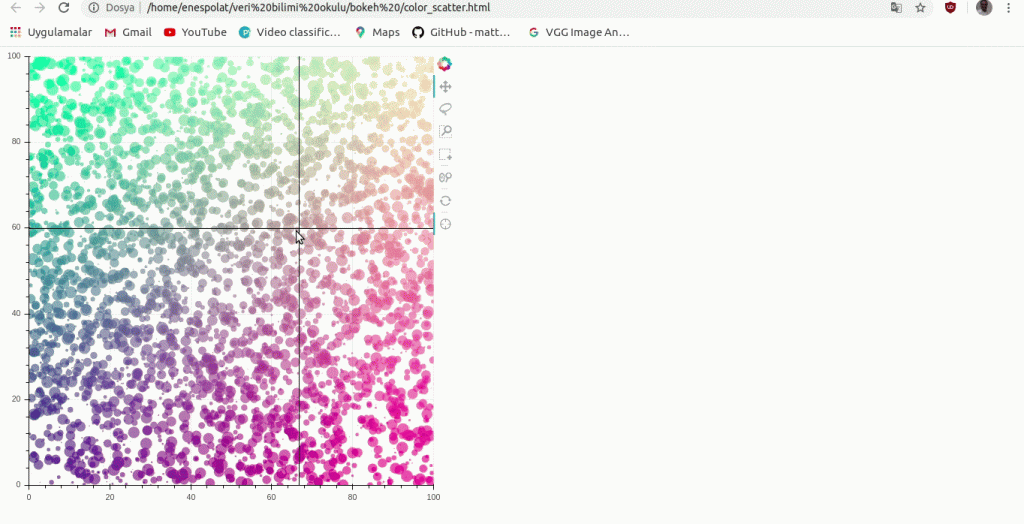
TOOLS = "crosshair,pan,wheel_zoom,box_zoom,reset,box_select,lasso_select"
# p görselini aralık ve tool'ları ile oluştur
p = figure(tools=TOOLS, x_range=(0, 100), y_range=(0, 100))
# scatter (nokta)
p.circle(x, y, radius=radii, fill_color=colors, fill_alpha=0.6, line_color=None)
# show the results
show(p)Kodu çalıştırdığımızda yeni bir web sayfasında aşağıdaki gibi interaktif görsel oluşacaktır.

Birden Fazla Grafik Çizme
Aşağıdaki örnekte birden fazla grafik çizme kodlanmaktadır:
# Gerekli kütüphaneler
import numpy as np
from bokeh.layouts import gridplot
from bokeh.plotting import figure, output_file, show
# verimizi oluşturalım
N = 100
x = np.linspace(0, 4*np.pi, N)
y0 = np.sin(x)
y1 = np.cos(x)
y2 = np.sin(x) + np.cos(x)
# html sayfamız
output_file("linked_panning.html")
# 1. çizim
s1 = figure(width=250, plot_height=250, title=None)
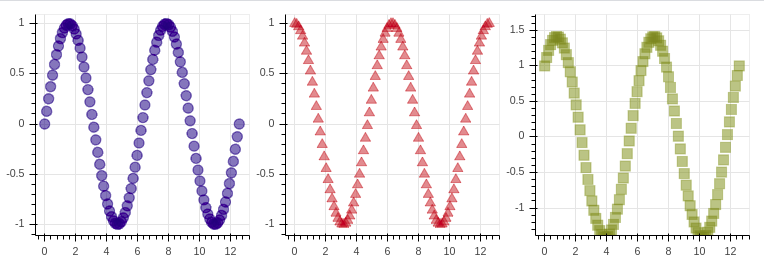
s1.circle(x, y0, size=10, color="navy", alpha=0.5)
# 2. çizim
s2 = figure(width=250, height=250, x_range=s1.x_range, y_range=s1.y_range, title=None)
s2.triangle(x, y1, size=10, color="firebrick", alpha=0.5)
# 3. çizim
s3 = figure(width=250, height=250, x_range=s1.x_range, title=None)
s3.square(x, y2, size=10, color="olive", alpha=0.5)
# gridplot ile çizimleri beraber olarak alma
p = gridplot([[s1, s2, s3]], toolbar_location=None)
# çizimleri gösterelim
show(p)Kodumuzun çıktısı

Grafiğe Slider ekleme
Aşağıdaki kodda slider eklenerek grafiğimize etkileşim katılmıştır:
from bokeh.plotting import figure, ColumnDataSource
from bokeh.io import output_file, show
from bokeh.models import Slider, CustomJS
from bokeh.layouts import row, widgetbox
import numpy as np
sr = 44100
x = np.linspace(0,1,sr)
y = np.sin(2*1*np.pi*x)
source = ColumnDataSource(data=dict(x=x,y=y))
# DIKKAT: veri kumemizi bir sozuk formatina cevirip
# sonra ColumnDataSource olusturmamiz gerekiyor.
# Burasi yapilmazsa JS tarafinda veriye erisim saglayamiyorsunuz.
fig = figure(x_axis_label = "Time", y_axis_label="Amplitude")
fig.line('x','y',source=source)
# x,y olarak direk vermek yerine Source'u ve Sourcedaki sozluk yapisinin anahtarlarini veriyoruz
# Yukarida dict(x=x,y=y) seklinde tanimladik.
# customJS callback icine bir veri kumesi bir de JavaScript kodu vermemiz gerekiyor
callback = CustomJS(args=dict(source=source), code="""
var data = source.data; // elimize gecen veri
var F = freq.value; // burayi asagida anlatacagim.
x = data['x']; // sozlukten x anahtarini al
y = data['y']; // y anahtarini al
for(var i=0;i<x.length;i++){
y[i] = Math.sin(x[i]*F*2*Math.PI); // F degerine uygun bir sinus dalgasi olustur
}
console.log(y);
source.change.emit(); // degisiklik oldugunu bildir.
""")
# Slider olustur. 1 ile 10 arasinda birer birer artsin.
# Ve yukarida yazdigimiz callback'i calistirsin
slider = Slider(start=1,end=10,value=1,step=1.,title="Frequency",callback=callback)
callback.args["freq"] = slider # Asagida anlatacagim dedigim kisim burasi
# slider oynadikca bir freq degiskeni callback'in icine gidiyor. biz de onun
# freq.value diyerek degerini okuyoruz ve gorsellestirmeyi degistiriyoruz.
output_file("sample_plot.html")
layout = row(fig,widgetbox(slider))
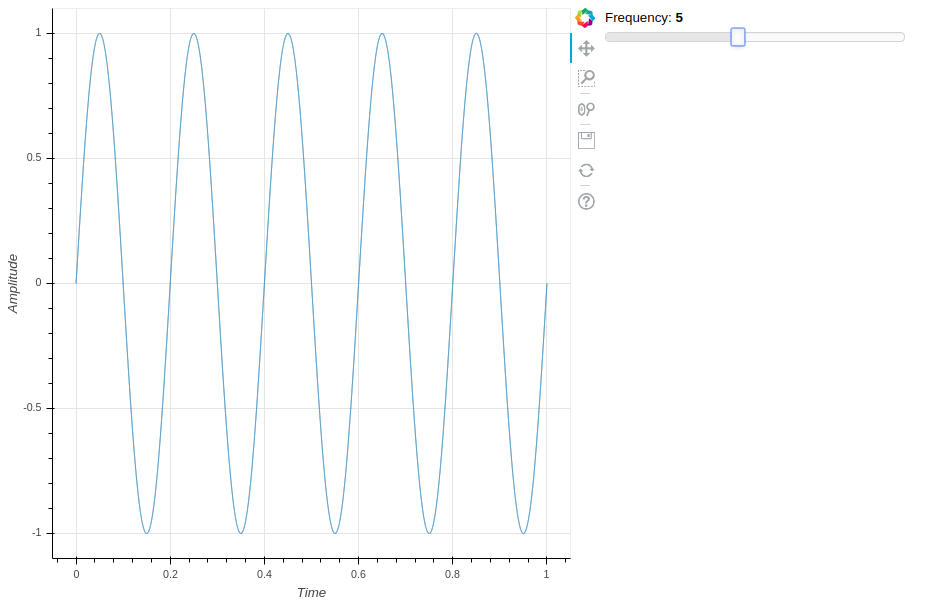
show(layout)Kodumuzun çıktısı

Bokeh kütüphanesi bir çok interaktif ve kullanıcı dostu özellikleriyle kullanıcısının hizmetine sunulmaktadır. Yazı serimizin 2. sinde görüşmek dileğiyle..
Bokeh ile kalın
KAYNAKLAR
1- https://docs.bokeh.org/en/latest/docs/user_guide/quickstart.html
2- https://medium.com/@sddkal/bokeh-ile-g%C3%B6rselle%C5%9Ftirme-ll-8e8a35cedb67
3- https://towardsdatascience.com/data-visualization-with-bokeh-in-python-part-one-getting-started-a11655a467d4